Linear gradient brush is a one directional color transition between start and end colors. You can set the transition direction with specify it from start and finish point, or choose the direction from its constructor. To use a linear gradient, simply declare a variable as LinearGradientBrush object. Next step is to calculate transition direction. LinearGradientBrush constructor can receive either graphics object or coordinates. The difference is only that you only can choose 4 default direction if you use a graphics object. Once you're done, prepare its drawing surface. The drawing surface can be ellipse, rectangle, path, region, or even a single line. And one more thing, each of the code shown below is on a form's paint event, unless I've said otherwise.
Part I: Basic Understanding
For starter, let's create a simple rectangle and paint with our first gradient.
Example 1: Drawing a simple linear gradient.
Code |
Using lgb As New LinearGradientBrush(Me.ClientRectangle, Color.Red, Color.Blue, LinearGradientMode.Horizontal) e.Graphics.FillRectangle(lgb, Me.ClientRectangle) End Using |
The code above is using a constructor with rectangle and 2 colors and a defined direction for transition.
From now on, when drawing a GDI+, you should now the difference between brush surface and drawing surface. Let see again at the sample above. Me.ClientRectangle on LinearGradientBrush constructor is the brush surface, while Me.ClientRectangle on FillRectangle method is drawing surface. To make it more clearly, let's take a look on this sample.
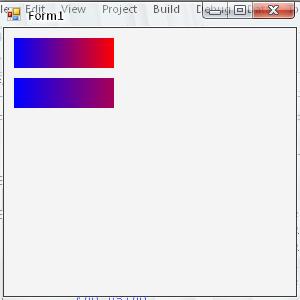
Example 2: Drawing 2 linear gradients in different drawing surface
Code |
Dim drawingSurface1 As New Rectangle(10, 10, 100, 30) Dim rectangleBrush1 As New Rectangle(10, 10, 100, 30) Using lgb As New LinearGradientBrush(rectangleBrush1, Color.Blue, Color.Red, LinearGradientMode.Horizontal) e.Graphics.FillRectangle(lgb, drawingSurface1) End Using Dim drawingSurface2 As New Rectangle(10, 50, 100, 30) Using lgb2 As New LinearGradientBrush(rectangleBrush2, Color.Blue, Color.Red, LinearGradientMode.Horizontal) e.Graphics.FillRectangle(lgb2, drawingSurface2) End Using |
Recognize the different between first rectangle and second one? On the second rectangle, the gradient actually ends after 150 pixel, but since we only draw 100 pixel with a rectangle, the rest is cut out. So, be creative with your design.
Part II: Triangular Blend
The triangular effect set color transition from a start color to end color and then revert to start color again.
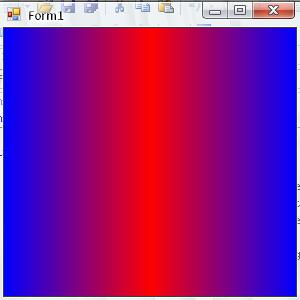
Example 3: Triangular Blend Effect.
Code |
Using lgb As New LinearGradientBrush(Me.ClientRectangle, Color.Blue, Color.Red, LinearGradientMode.Horizontal lgb.SetBlendTriangularShape(0.5F, 1.0F) e.Graphics.FillRectangle(lgb, Me.ClientRectangle) |
Experiment the peak location by changing the SetBlendTriangularShape value (must be decimal data type).
Part IV: SigmaBell Blend Effect
Just like Triangular Effect, besides that the color transition appears to be more smooth.
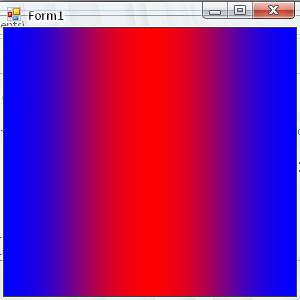
Example 4: SigmaBell Blend Effect.
Code |
Using lgb As New LinearGradientBrush(Me.ClientRectangle, Color.Blue, Color.Red, LinearGradientMode.Horizontal) lgb.SetSigmaBellShape(0.5F, 1.0F) e.Graphics.FillRectangle(lgb, Me.ClientRectangle) End Using |
Part V: Color Blend
My first introduction of this article was "Linear gradient brush is a one directional color transition between start and end colors". So, how many colors can be involved in this effect? No, not just 2 color. It could be many. How come we can involve many colors while the constructor only receives 2 colors? This question answered by using ColorBlend object.
Example 5: Rainbow from Color Blend
Code |
Using lgb As New LinearGradientBrush(Me.ClientRectangle, Color.Black, Color.Black, LinearGradientMode.Horizontal) Dim cb As New ColorBlend(6) cb.Colors = New Color() {Color.Red, Color.Orange, Color.Yellow, Color.Green, Color.Blue, Color.Violet} For i As Integer = 0 To 5 lgb.InterpolationColors = cb |
Part VI: Conclusion
Applying Linear Gradient Brush is not difficult that you can imagine. The problem only defining coordinates and position of the transition colors. Once you can handle it, the rest should be easy.
Happy programming.




1 comment:
top [url=http://www.c-online-casino.co.uk/]uk casinos[/url] brake the latest [url=http://www.casinolasvegass.com/]casinolasvegass.com[/url] manumitted no set aside perk at the leading [url=http://www.baywatchcasino.com/]casino
[/url].
Post a Comment